WordPressテーマ:Manablog Copyのパンくずリストの警告の直し方
ここ数日で以下の警告メールがGoogle Search Consoleからの来ました。
「data-vocabulary.org によるリッチリザルトの表示を終了すします。」
 |
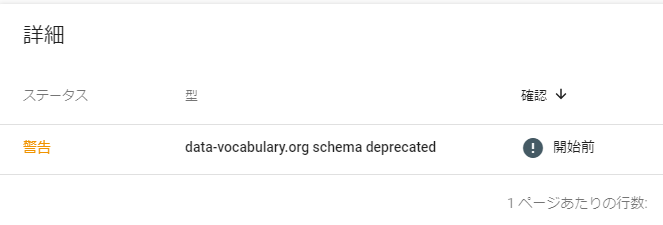
サーチコンソールを見に行っても警告が。
 |
要するに
- data-vocabulary.org はもうすぐGoogleとしては見ないよ
- Schema.org に早めに移行してね
と、いう事です。
対応しなかったらどうなるのか?
ブログへの流入がこのリッチリザルトの結果よかったのかどうかはそれぞれによる気がするんですが、とりあえず直しておいたほうがよさそうです。
対応方法
前提:テーマ manablogCopy である事です。(本ブログもこれを利用していますマナブさんのブログテーマです。)
作業をする前に必ずバックアップを取ってください。
管理画面→外観→テーマエディター→breadcrumb.phpを選んでください。
下記の元ソースを新ソースに置き換えてください。カラーとかフォントとかはお好みで。
元ソース
- <span class="" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
- <a href="<?php echo home_url(); ?>" itemprop="url">
- <span itemprop="title">HOME</span>
- </a>>
- </span>
- <?php if ( is_single() ) { ?>
- <span class="breadcrumbs" itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
- <a href="<?php $cat = get_the_category(); echo get_category_link($cat[0]->cat_ID); ?>" itemprop="url">
- <span itemprop="title"><?php echo $cat[0]->name; ?></span>
- </a>>
- </span>
- <?php } else { ?>
- <?php } ?>
- <strong style="color: #7B7B7B;font-size: 14px;font-weight: 300;"><?php the_title(); ?></strong>
新ソース
- <div class="breadcrumbs" itemscope itemtype="http://schema.org/BreadcrumbList">
- <span class="" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
- <a itemprop="item" href="<?php echo home_url(); ?>"><span itemprop="name">HOME</span></a>
- <meta itemprop="position" content="1" />>
- </span>
- <?php if ( is_single() ) { ?>
- <span class="breadcrumbs" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
- <a itemprop="item" href="<?php $cat = get_the_category(); echo get_category_link($cat[0]->cat_ID); ?>"><span itemprop="name"><?php echo $cat[0]->name; ?></span></a>
- <meta itemprop="position" content="2">>
- </span>
- <?php
- $schema_content_num="3";
- } else {
- $schema_content_num="2";
- } ?>
- <span itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
- <span itemprop="name"><strong style="color: #7B7B7B;font-size: 14px;font-weight: 300;"><?php the_title(); ?></strong></span>
- <meta itemprop="position" content="<?php echo $schema_content_num; ?>">
- </span>
- </div>
改修完了後、リッチリザルトテストでパンくずが表示されているページを入力してテスト。(TOPページではありません。)
 |
こんな感じで警告がなくなればOK。
 |
サーチコンソールでもURL検査で確認できます。
人気記事【2020年版】フリーランスエンジニアのおすすめエージェント3選(無料登録)
よく読まれているフリーランスの求人サイトのおすすめと比較(無料登録)【決定版】